Element Table 可以实现常见的有用的功能介绍
最近项目中频繁使用 table 功能,因为 UI 框架使用的又是 Element UI,于是总结下在 Element 下 el-table 组件使用技巧。
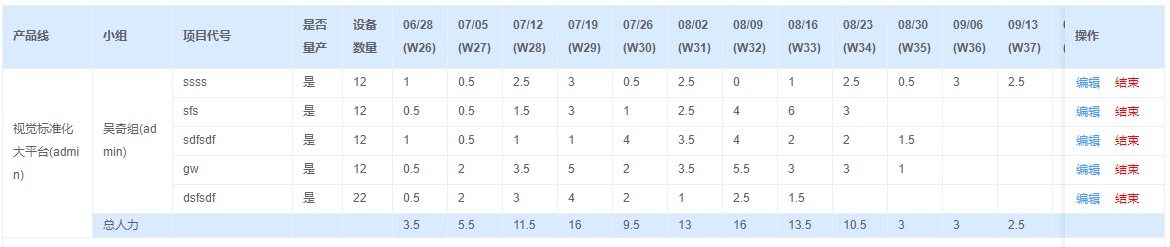
1.行背景色

table 组件提供了row-style 属性,说明:行的 style 的回调方法,也可以使用一个固定的 Object 为所有行设置一样的 Style。
于是我们可以在 method 中写一个 setRowStyle 方法,通过行索引和背景色数组去匹配颜色值用于单元格背景色。
setRowStyle({row, rowIndex}) {return {'background-color': this.rowsBgColor[rowIndex]}}
而触发设置我们可以在最后一栏添加名称为“操作”的下拉菜单按钮,在菜单里增加行背景色菜单,鼠标移上去,在左侧出现的 el-popover 组件中引入 color-picker 组件用于颜色选择。
2.合并单元格
Table 组件下面有 span-method 属性,说明:合并行或列的计算方法,传入的参数有 row, column, rowIndex, columnIndex。
:span-method="objectSpanMethod"
然后我们实现 objectSpanMethod 方法,注意这里的 afterSpanArray 为一个包含第一列和第二列 Prop 值的为属性值的对象,然后这两个属性所对应的 value 值分别为合并行值的数组。
objectSpanMethod ({ row, column, rowIndex, columnIndex }) {if (columnIndex === 0 || columnIndex === 1) {const _rowspan = this.afterSpanArray[column.property][rowIndex]const _colspan = _rowspan > 0 ? 1 : 0return {rowspan: _rowspan,colspan: _colspan}}}
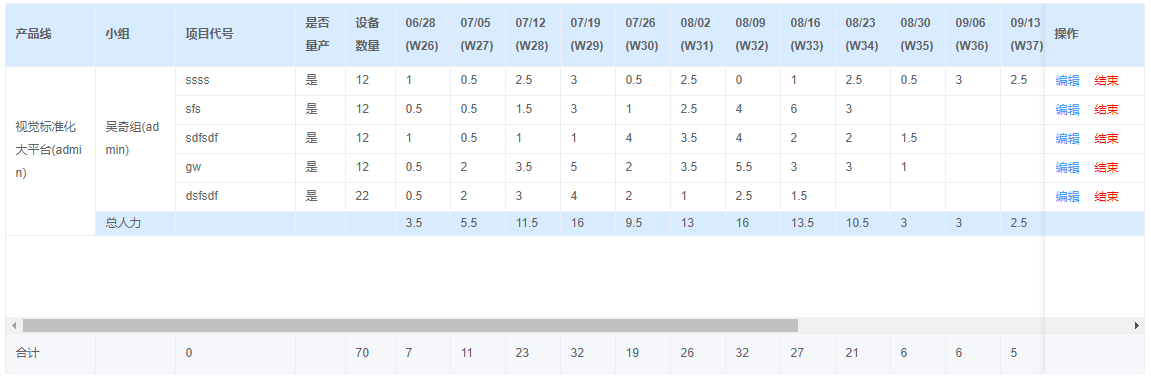
3.表格统计
Table 组件提供了 show-summary 属性,说明:是否在表尾显示合计行,它的值是 Boolean 类型的,如果设置为 True,则表格底部为会增加“合计”的一行,它只会统计单元格值是数字的列。
另外,配合这个属性,还有一个 summary-method 的属性,说明:自定义的合计计算方法,回调函数的参数 columns 和 data(表格显示数据) 组成的对象。
:summary-method="getSummaries"
这样我们在此封装一个满足自己规则的统计方法,如果单元格里已经包含了产品线的统计行,那么最后总的人力统计就要减去它。
getSummaries(param) {const { columns } = paramconst sums = []const weekSum = {}this.deptManpowerSum.forEach((deptManpower, index) => {let key = 'col' + deptManpower.week.replace(/-/g, '')weekSum[key] = deptManpower.weeklyTotal})columns.forEach((column, index) => {if (index === 0) {sums[index] = '部门总人力'return}if (weekSum.hasOwnProperty(column.property)) {sums[index] = weekSum[column.property]} else {sums[index] = ''}})return sums}
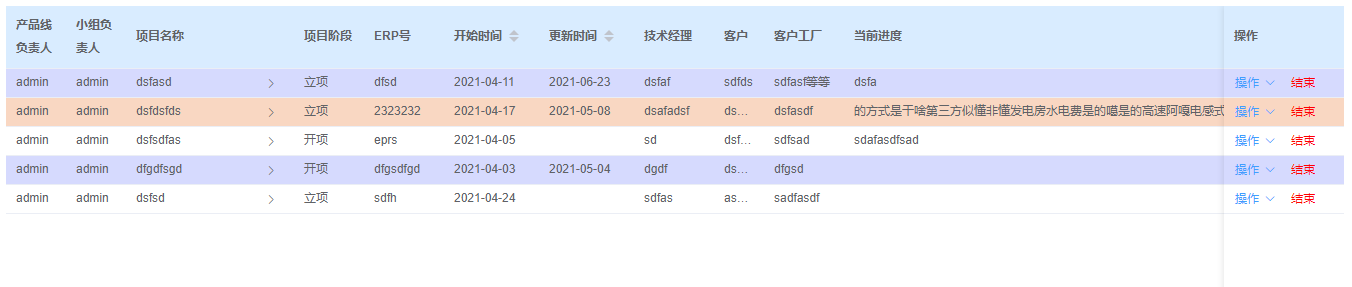
4.行展开
当表格展示数据有限,又不想单独设置详情页面显示,可以使用行的展开项,以文本的格式显示。
需要用到两个属性 row-key 和 expand-row-keys (通过该属性设置 Table 目前的展开行,其值为展开行的 keys 数组)
:row-key="(row) => {return row.id}":expand-row-keys="expandRows"
展开行的内容需要增加 type 属性为expand 的 el-table-column 标签
<el-table-column type="expand"><template v-slot="{row}"></template></el-table-column>
这样默认触发展开是点击单元格中的向右箭头。可以如果我们想点击行的任何地方即可展开,该怎么办?也是有办法的,table 组件提供了 row-click 方法
@row-click="clickRowHandle"
它的回调的参数是行数据,我们在此维护了一个数组存储当前展开行的 id 值。
clickRowHandle(row) {if (this.expandRows.includes(row.id)) {this.expandRows = this.expandRows.filter(val => val !== row.id)} else {this.expandRows.push(row.id)}}
注意:这里有个陷阱,当你点击向右箭头展开和行以外的地方展开,两个不同的事件,导致存储的这个数组的值和事件不一致。即你从行点击展开,数组中存储了该行的 id 值,但是你点击向右箭头收起,而这个 id 并没有从数组中移除,下次再次点击其它行,这一行也会自动展开。
这个陷阱也是有办法弥补的,从文档中我们看到 Table 提供了另外一个 expand-change 方法,用于监听行展开收起事件,这样不管你从哪点击行展开,都可以知道。
@expand-change="rowExpandChange"
该函数回调参数有两个,一个是 row 和 expandedRows
rowExpandChange(row, expandedRows) {this.clickRowHandle(row)}
这样我们在该方法中执行一遍以上点击事件即可。
以上是我从项目中总结的常用的一些方式。Table 组件提供了丰富的属性和方法,相信还可以结合使用实现更多有用的功能。
转载请注明作者和出处,并添加本页链接。
原文链接:
//www.v2ci.com/35.html